De zoekresultaten van Google bevatten vaak een balk met afbeeldingen. Dat valt extra op. Dus wil je meer websiteverkeer? Zorg dan dat jouw afbeelding in het afbeeldingenblokje staat op de eerste pagina binnen de zoekresultaten. Het verbeteren van de vindbaarheid van je afbeeldingen zorgt ook voor een betere vindbaarheid van de pagina’s waarop die afbeeldingen zelf staan. Je zorgt namelijk als het ware voor content verrijking van de website pagina. Hoe? Lees hieronder de tips om je afbeeldingen te optimaliseren en zo beter vindbaar te maken voor Google.
Hoeveel websiteverkeer komt er eigenlijk binnen via afbeeldingen?
Afhankelijk van het type website en het product dat je verkoopt en de positie van de afbeeldingen banner binnen Google (zie hieronder) kan het websiteverkeer toch aanzienlijk zijn via goed geindexeerde afbeeldingen.

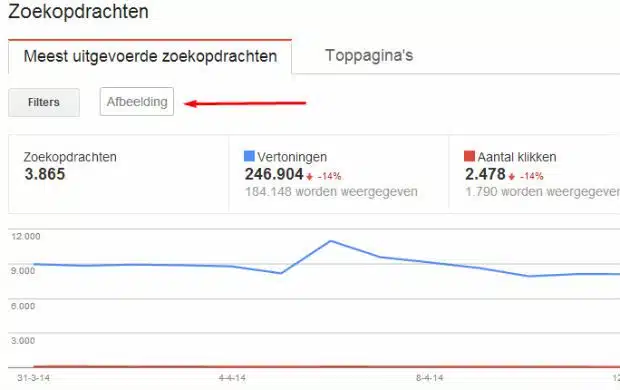
Via Google Webmastertools krijg je inzicht in verkeer via afbeeldingen:

Hoe optimaliseer je afbeeldingen voor Google?
De bestandsnaam van je afbeeldingen aanpassen.
Elk plaatje heeft een bestandsnaam. Bijvoorbeeld: img001.jpg of pic0023.gif. Deze bestandsnamen worden vaak automatisch aangemaakt, bij het maken van een foto bijvoorbeeld met een i-phone of een fototoestel.
Hernoem je afbeeldingen. Geef ze een relevante bestandsnaam!
Bestandsnamen van afbeeldingen kan je eenvoudig veranderen. Je wijzigt deze door op de bestandsnaam van je afbeelding te klikken en deze dan te hernoemen. Zorg ervoor dat de zoekterm zo specifiek mogelijk is voor de afbeelding.
In het geval van een bloembollen afbeelding kies je bloembollen.jpg bijvoorbeeld. Maar zijn het krokusbollen, noem dan je plaatje krokusbollen.jpg. Hoe beter de naam aansluit bij de pagina waarop de afbeelding staat hoe beter de vindbaarheid en relevantie van zowel de afbeelding als de pagina. Zijn er meerdere woorden? Gebruik dan een streepje tussen de woorden, bijvoorbeeld: lelietje-van-dalen.jpg
De ALT-attribuut of de beschrijving van je afbeeldingen
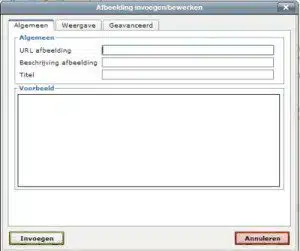
De meeste Content Management Systemen (CMS) hebben een editor waarmee je je afbeelding kan uploaden naar je website en waarmee je een afbeelding in een artikel of op een webpagina kan plaatsen. De ALT attribuut wordt in je CMS vaak beschrijving afbeelding genoemd.

Door op het boompje te klikken voeg je een afbeelding toe aan een artikel. Naaklikt kom je in een invoerveld waar je kan aangeven in welke map je afbeelding zich bevindt. Ook zie je daar Beschrijving afbeelding en Titel afbeelding.

Vul beide velden met een relevant mogelijke term waar het plaatje over gaat. Bijvoorbeeld bloembollen, of krokus bollen, narcissen bollen etc.
De beschrijving van het plaatje (de zgn ALT tag) is voor de vindbaarheid binnen Google Afbeeldingen het meest relevant. Zorg voor een goede beschrijving dus prop deze afbeeldingsbeschrijving niet vol met lukrake zoektermen maar beperk je tot de belangrijkste termen.
Goed: bloembollen kopen
Fout: bloembollen, krokusbollen, narcissenbollen, voorjaarsbollen
Goed: krokusbollen
Fout: crocusbollen, crocus bollen, krokusbollen, krokus bollen
Tip:
Geef elke afbeelding een andere eigen unieke beschrijving mee en bestandsnaam mee. Zo worden je afbeeldingen op meerdere termen binnen Google afbeeldingen vindbaar. (Vergoot met verschillende afbeeldingen eenvoudig je zoekbereik!)
Meet de laadtijd van je website
De laadtijd van een website heeft impact op zoekmachine optimalisatie. Hoe sneller en compacter een website is des te sneller de laadtijd. Hoe meer kilobytes of megabytes door scripts, stylesheets en afbeeldingen des te trager je website. Wil je de laadtijd van je website meten? Meet de laadtijd via Google SiteSpeed of via een andere tool voor het meten van de laadtijd van je website: Pingdom
Beperk de bestandsgrootte van je afbeeldingen
Het is belangrijk dat je ervoor zorgt dat de afbeeldingen zo klein mogelijk zijn qua kilobytes. Een hoge resolutie foto van 300 dpi is veel te zwaar voor internet en zal de laadtijd van je website ernstig vertragen. 72 dpi is veel beter. Hoe langer een zoekmachine moet wachten op het downloaden van je afbeeldingen des te sneller zal hij je afbeelding links laten liggen. Er zijn op internet verschillende tools te vinden om afbeeldingen te verkleinen. Ook kan dat via Photoshop of andere foto software.
Afbeeldingen schalen? Liever niet!
Een grote afbeelding op je website plaatsen en die vervolgens naar een kleiner formaat schalen is niet te adviseren om voornoemde redenen (tragere laadtijd van je website). Het is beter een plaatje te verkleinen naar bijv. 100 pixels bij 100 pixels dan een afbeelding van 500 pixels bij 500 pixels terug te schalen naar 100 bij 100 pixels.


Reacties